どうも、くまだです。
Webサイトのコーディングをしてサーバーにあげるだけではなく、サイトスピードも時には気にかけなければならないときがあります。サイトスピードの上げ方はさまざまあると思いますが、自分がやったことがある施策についてメモ。
サイトの表示スピードが遅いのと早いのではユーザーの離脱率にも関わるので、覚えておいたほうがいいです。
JavaScriptで遅延読み込みについてはこちら。
サイトスピードをあげる施策
自分がやったことがある施策は下記のとおり。
- CSS,JavaScriptファイルなどを圧縮
- Googleフォント(Adobeフォント)で、よけいなフォントや太さのスタイルは読み込まない
- 画像の圧縮
- webp形式の画像を使う
- 画像にwidth属性、height属性指定
- 画像遅延読み込み
- 不要なコード削除
サイトスピードの確認方法は、下記のPageSpeed Insightsで確認したいURLを入力するだけです。
CSS,JavaScriptファイルなどを圧縮
CSSファイル、JavaScriptファイルを圧縮して読み込ませます。
Gulpやwebpackを使っていれば圧縮できるので解決できます。それらを使っていない場合でも、VSCodeの拡張機能でも同じくできるので、そちらでもいいかもです。
ちなみに自分は「JS & CSS Minifier (Minify)」を使っています。

使い方は簡単で、圧縮したいファイルを選択してVSCode左下の「Minify」をクリックすれば圧縮ファイルが生成されます。あとはそれをheadタグで読み込ませればいいだけです。

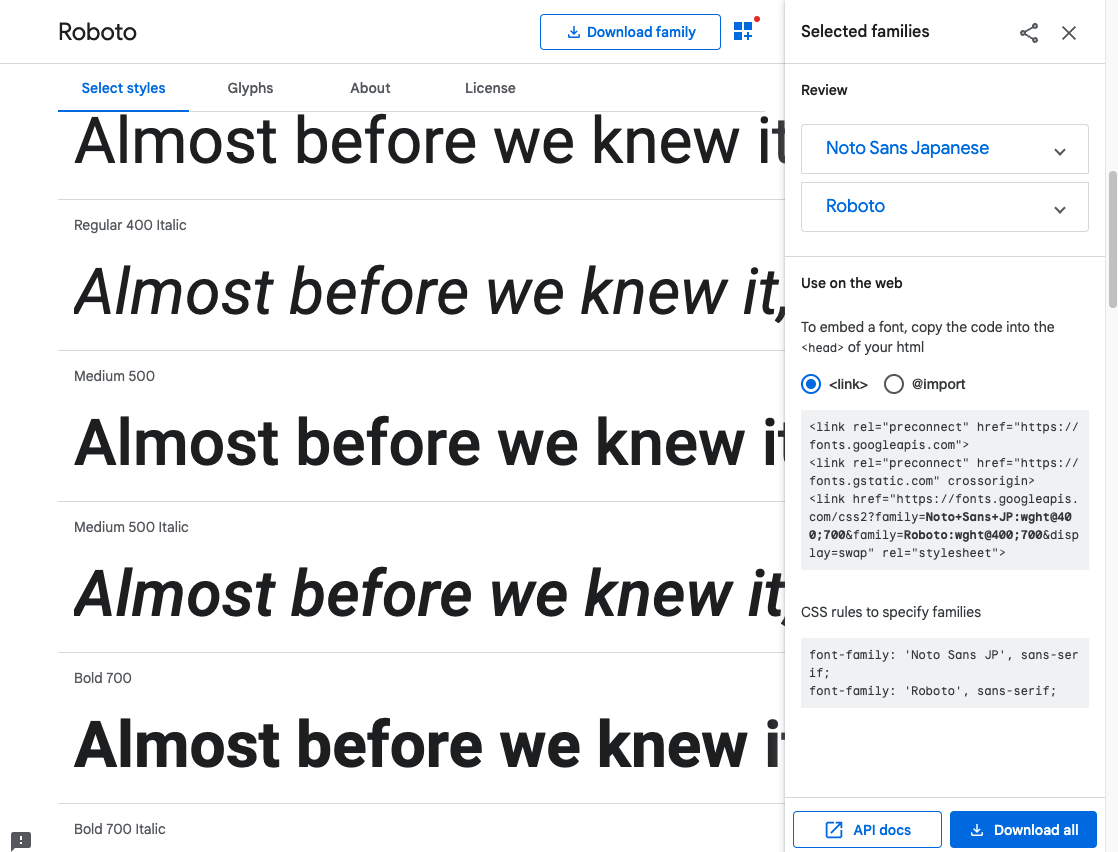
Googleフォント(Adobeフォント)で、よけいなフォントや太さのスタイルは読み込まない
デザインカンプでスタイルを確認するかと思います。そのさいに使われているフォントや太さを確認し、それ以外のフォントは読み込まないようにしましょう。
例えば「bold」の太さであっても、700,800,900、とフォントによっては違うのでそのあたりもよく確認します。
また下記の方法も試したことがあり、サイトスピード改善に役立ったのでこちらも共有します。
画像の圧縮
こちらもCSSやJavaScriptファイルと同様に、Gulpやwebpackを使って圧縮することができます。それらを使っていない場合でも、下記の2つを使えばOK。
webp形式の画像を使う
webp形式の画像を使うと、jpgやpng形式の画像を使うよりも早くなります。webp形式の画像とは、「画像名.webp」という形式の画像のことです。
古いブラウザではwebpに対応していない場合があるので、pictureタグを使ってwebpとwebp以外の画像を出しわけ表示させます。
<div class="imgbox">
<picture>
<source srcset="img.webp" type="image/webp"> <!--webp対応ブラウザで表示-->
<img src="img.png" alt=""> <!--webp非対応ブラウザで表示-->
</picture>
</div>webp画像に関しては、これもGulpやwebpackでpngやjpg画像を圧縮しつつwebp形式の画像を出力することができます。私はそれ以外でやったことがないのですが、探せば拡張機能やツールでwebp形式に変換してくれるものはあると思います。
画像にwidth属性、height属性指定
画像にwidth属性、height属性を指定します。これを指定するとWebページが読み込まれるときに画像のスペースが確保されます。これがないと画像スペース分が確保されず、ページが表示されたときにレイアウトがずれてしまいます(レイアウトシフト)。
下記のように、画像にwidth属性とheight属性を数値で指定するだけ。
<div class="imgbox">
<picture>
<source srcset="img.webp" type="image/webp" width="680" height="414">
<img src="img.png" alt="" width="680" height="414">
</picture>
</div>画像遅延読み込み
画像遅延読み込みは、ブラウザの画面領域にある画像のみ読み込み、領域外の画像は読み込まないことで、画像表示を高速化させる方法です。
JavaScriptを使ってやる方法と、JavaScriptを使わないでやる方法があります。
JavaScriptを使わないでやる場合は下記のような感じで書きます。
<img src="img.png" loading="lazy">loading=”lazy”をいれるだけ。
不要なコード削除
制作の過程で書いてしまった使っていないCSSやJavaScriptコードなど、よけいなコードは消してしまう。
CSSはかぶっているプロパティだったり、なくても問題ないスタイルは消してしまいましょう。(こういうのをしてからファイル圧縮したほうがいい)
まとめ
ほかにも施策はあると思いますが、実践したこと以外はあまり記事にかけません。ほかの方法で実践して調べてそのうちその2として記事にしてもいいかもしれない。
ここまで読んでくださりありがとうございました。